2024. 1. 5. 17:16ㆍ뷰(Vue)

vite 사용시 좋은점
- 개발중엔 ES Import를 직접지원 하고, 브라우저에서 <script module> 형태로 불러오기에 별도의 번들링이 필요없다. 필요한 파일만 컴파일 하여 메모리에 저장하기에 로딩도 빠르다.
- ES Import의 특성상 겹쳐진 Import로 인해 발생할 수 있는 로딩 지연을 Rollup 번들러를 이용하여 번들링시 해결하고, 프로덕션 상태로 배포가 가능하다.
- 코드중 컴파일이 필요한 경우에는 직접 컴파일하며, 컴파일 된 항목은 모두 메모리에 저장한다.
- 개발중에 무진장 빠르다!
- 심지어 React, Preact, Svelte도 플러그인으로 지원된다!라고 할 수 있겠다. Rollup 번들러를 국내에서 사용하는 경우나, 예제등을 잘 보지 못하여 Rollup 번들러가 생소한 분들이 있으실 수 있기에, 이점만 유의하여 사용하면 될거라고 생각한다.
Vite 변경 시작.
Vite를 사용하려면 Node 버전 12 이상이 필수이다.
Vue-cli는 Node 6 이상이 기준으로 적혀있다.(package-lock.json내부)
내가 시도한 방법.
프로젝트 초기이기 때문에 그냥 빈 프로젝트를 하나 만들어보았다.
npm create vite@latest

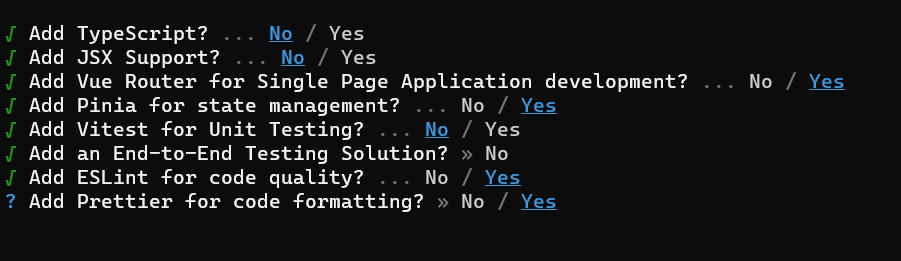
초기 커스터마이징 설정 모습

추가적으로 설치해야하는 라이브러리들 설치수행.
npm install axios
npm install pinia-plugin-persistedstate
npm install bootstrap-vue-next
npm install @popperjs/core
npm install bootstrap@5.3.2
npm install lodash.clonedeep
이후에 vue.config.js 파일 변경하여 적용하였다.
내 경우에는 거의 초기 프로젝트일때 변경을 수행했다.
아무래도 여러가지가 이미 동작하고 있는게 많은 프로젝트의 경우와는 다르게 이슈사항이 좀 적을 수 밖에 없는것 같았다.
최종적으로는 내 경우에는 비어있는 신규 Vite 프로젝트를 생성한뒤 기존 프로젝트와 구조가 어떤점이 다른지 비교 후 변경되는 설정파일들을 주로 바꿔넣었던 것 같다.
vite프로젝트로 변경 후 개발시 loading 되는 속도에 대한 차이점은 확연하게 향상된 모습을 보였다…!!!!
Vite 장점 참고주소
Vite부터 시작하는 Vue 3 생활 | AKE.kr
Vue 3는 이번에 용량 개선과 성능 향상을 위해 처음부터 다시 설계한 구조와, 트리 쉐이킹(라이브러리의 필요한 부분만 가져와서 빌드)과, 타입스크립트 지원등을 통하여 메이저 체인지라는 이름
ake.kr
Vue-cli to Vite 참고주소
회사 vue 프로젝트 vite 적용하기
📌 목차 요약 서론 vite란? vite 회사 프로젝트 적용하기 결론 📌 요약 기존 vite 적용후 build time 34897ms 548ms re-build time 3310ms 100ms 이하 📌 서론 개인 프로젝트에서 vite를 사용하면서 느꼈던 장점들
eddie-sunny.tistory.com
직접 마이그레이션 하는 방법 영어블로그
Vue-cli ▶ Vite Migration
Yes, this is yet another blog that will tell you about how to migrate vue-cli and webpack to vite, but with a few additional steps. Despite…
srivastavaankita080.medium.com
//remove below dependencies
"@vue/cli-plugin-babel": "<any version>",
"@vue/cli-plugin-eslint": "<any version>",
"@vue/cli-plugin-router": "<any version>",
"@vue/cli-plugin-vuex": "<any version>",
"@vue/cli-service": "<any version>",
vite를 설치한다만약 vue-template-compiler 라는게 존재하면 package.json에서 삭제처리 해야한다.babel.config.js
"babel-eslint": "<any version>", //remove it
"core-js": "<any version", //remove it
vite.config.js 작성한다읽어오는 확장자와 @로 사용하는 src경로잡는 부분에 대한 기초적인 설정임.그리고 <%= htmlWebpackPlugin.options.title %> 라고 적힌부분을 제거해라
<title><%= htmlWebpackPlugin.options.title %><title> //Delete it
<title>My Project Title<title> //Add this
<link rel="icon" href="<%= BASE_URL %>/favicon.ico"> //Delete it
<link rel="icon" href="/favicon.ico"> //Add the hard coded path for favicon
index.html파일에 main.js 파일을 통상적인 형태로 가져와라env파일에 VUE_APP으로 명시된 부분들을 VITE로 변경해라.
- VUE_APP_XXX will be renamed to VITE_APP_XXX for Vite to understand them.
- <script type="module" src="./src/main.js"></script>
- <%= BASE_URL%> 이용하여 favicon.ico 가 명시된 부분도 변경해라.
- 기존에는 public 폴더 내부에 존재하던 index.html파일을 외부로 꺼내라.
- import { defineConfig } from 'vite'; import vue from '@vitejs/plugin-vue'; import { fileURLToPath } from 'url'; import path from 'path'; const filename = fileURLToPath(import.meta.url); const pathSegments = path.dirname(filename); export default defineConfig({ plugins: [vue()], resolve: { alias: { '@': path.resolve(pathSegments, './src'), }, extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json'], } })
- 그리고 관련된 디펜던시도 필요없으니 삭제처리.
- Vite에 불필요한 파일들을 삭제처리한다.
- npm install vite @vitejs/plugin-vue
- package.json에 있는 Vue-cli 모듈을 삭제한다.
직접 마이그레이션 하는 방법 한글블로그
참고한 주소
vue-cli 프로젝트를 vite로 마이그레이션해보기
vue-cli로 구성된 프로젝트를 vite 환경으로 옮기는 작업이다.
velog.io
vite.config.js 파일 설정 필요함.
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
resolve: {
alias: [
{ find: '@', replacement: '/src' },
]
},
plugins: [vue()]
})
기존 환경변수 네이밍을 못쓴다.
환경 변수 변경
vue-cli에서 사용되었던 process.env.ㅁㅁㅁ 형태의 환경변수가 잡히지 않는다. vite에서도 .env 파일의 명명규칙이 유지된다. vue3 환경에서는 VUE_APP_* 접두사를 사용해서 환경변수를 선언하는데, VITE_* 로 변경되었으며 그에 따라 환경변수명도 변경한다.
대표적인 환경변수를 다음과 같이 변경한다. 프로젝트 전체 검색을 통해 변경한다.
- process.env.BASE_URL -> import.meta.env.BASE_URL 로 변경
- process.env.NODE_ENV -> import.meta.env.NODE_ENV 로 변경
.env 파일의 내용을 다음과 같이 변경한다.
- VUE_APP_BASE_URL -> VITE_BASE_URL 로 변경
'뷰(Vue)' 카테고리의 다른 글
| Vue3에서 Toast Alert창 적용하기. (1) | 2024.01.08 |
|---|---|
| pinia-persistedstate 적용시키기(새로고침시 State 초기화) (0) | 2024.01.08 |
| Vue에서 Pinia Store를 사용해보자. (1) | 2024.01.05 |
| Vue 상태관리 (Vuex vs Pinia) (0) | 2024.01.05 |
| Vue의 EventBus와 상태관리(Vuex,Pinia) (0) | 2024.01.05 |